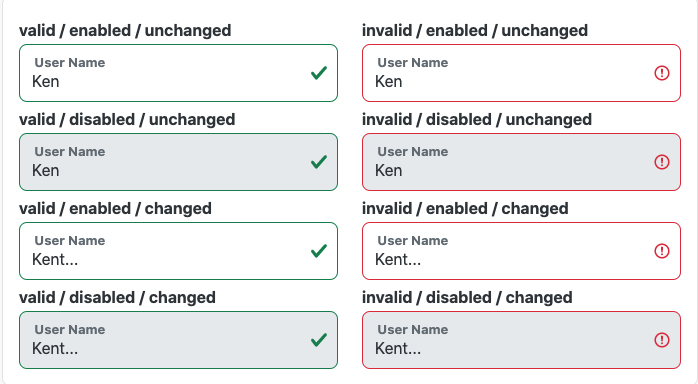
以昨天的例子而言,我們的 input 有 [Invalid / Valid]、[Disabled / Enabled]、[Changed / Unchanged],這 3 類型的特點

讓我們仔細觀察一下
透過這些假設,我們發現(或是我刻意製造)這三類型特點,互不相關,彼此是相互獨立的、沒有依賴的關係。
先不以開發狀態機的角度思考,這個需求很自然的先想到可以將它拆成 3 組 Boolean Flag,存入 3 個變數(isValid, isEnabled, isChanged)
// 假設用不同 className 儲存、辨別 Input style
let className = ''
if (isValid && isEnabled && isChanged) {
className = ''
} else if (!isValid && isEnabled && isChanged) {
className = ''
} else if (isValid && !isEnabled && isChanged) {
className = ''
} else if (!isValid && !isEnabled && isChanged) {
className = ''
} else if (isValid && isEnabled && !isChanged) {
className = ''
} else if (isValid && !isEnabled && !isChanged) {
className = ''
} else if (isValid && !isEnabled && !isChanged) {
className = ''
} else {
className = '' // (!isValid && !isEnabled && !isChanged)
}
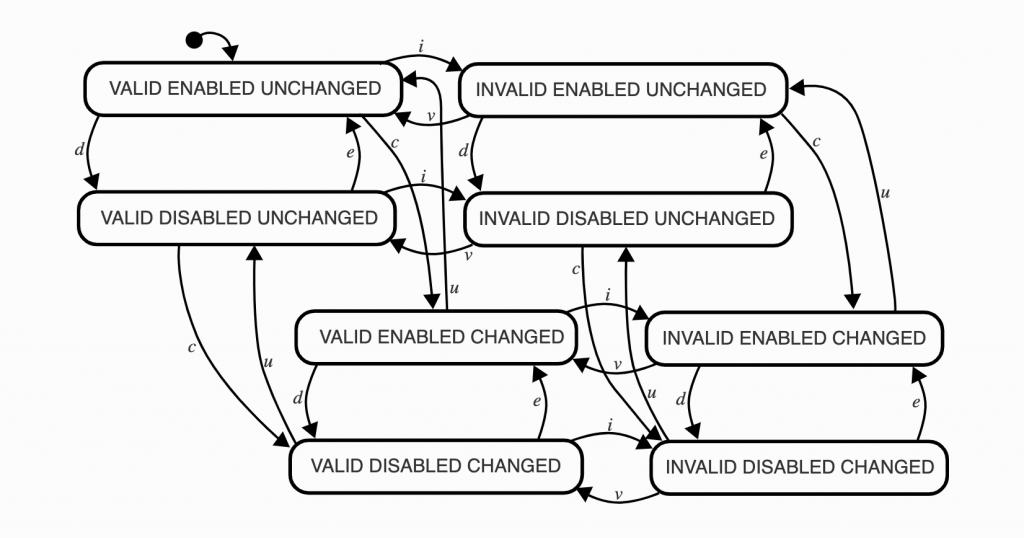
[Invalid / Valid]、[Disabled / Enabled]、[Changed / Unchanged]
可以列出以下
就像昨天提到的,在描述狀態的可能性就已經極其複雜,只不過...至少用「狀態」比用「 Boolean Flag 變數」的描述更明確(Explicity)指出、更有可讀性(Declarative)一點點...。但這邊都還沒辦法開始描述什麼東西能改變狀態?!
什麼事件發生後,狀態會發生改變?要怎麼描述?
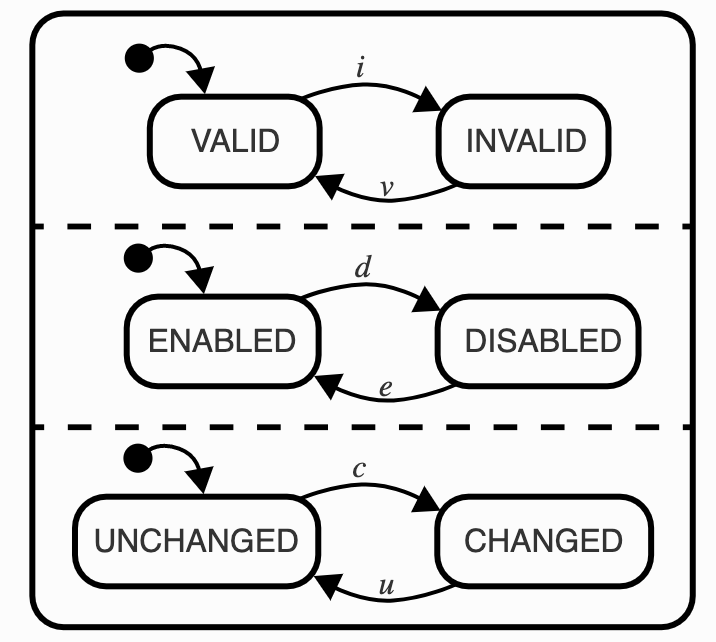
今天要為大家介紹的就是平行式狀態,我們可以將這三組特徵、變數視為『各自獨立』的子狀態(substate)
因為這 3 組 子狀態機彼此獨立,我們將之視為平行世界、互不相干,我們稱之「平行」
而這 3 組 子狀態機組合而成的所有可能就是這個主體狀態,也就是說 「Input」的狀態 。
我們可以根據此畫出平行的狀態圖

相較於昨天畫的 state diagram ,不管在「狀態」或「事件」的描述是不是清晰多了?
平行式狀態使我們能
https://statecharts.dev/glossary/parallel-state.html
https://xstate.js.org/docs/guides/parallel.html
https://statecharts.dev/state-machine-state-explosion.html
https://xstate.js.org/docs/guides/hierarchical.html
